今回は画素値の取得方法をご紹介したいと思います。
グレースケール化した画像に対して全ての画素(Pixel)にアクセスをし、値を取得しcsvに出力するということをやっていきます。
・カラー画像はRGBという3つの層でできている。
・グレースケール化すると、3層⇒1層になる。
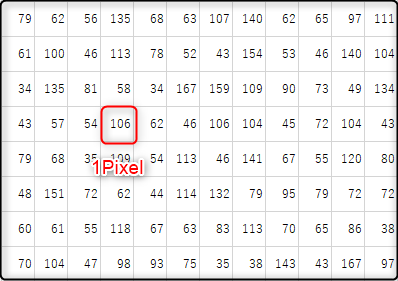
・全てのPixelに0-255の値が敷きつめられている。

「ココナラ」でC#、OpenCvSharpを使った画像処理アプリの作成を行っています。
もし、作成依頼やお困りごとがあればお気軽にご相談ください!

前準備
Visual Studio 2019のインストール
下記にインストール方法をまとめたので参考にしてください。

OpenCvSharpのインストール
下記にインストール方法をまとめたので参考にしてください。前準備にインストール方法が記載してあります。

ソースコードと解説
処理内容
①画像を読込み
②グレースケール化
③画素値を全て取得(画像と同じ位置となるように)
④csvに出力
⑤おまけ:csv上で出力した値をグレースケール化
ソースコード
最初にcsv出力し、グレースケール化したものとなります。

まずは、全体のソースコードを載せていきます。
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
using OpenCvSharp;
using OpenCvSharp.Extensions;
using System.IO;
namespace ImageProcessing
{
public partial class Form1 : Form
{
private Mat _image;
private List<List<string>> _pixels;
public Form1()
{
InitializeComponent();
}
private void Form1_Load(object sender, EventArgs e)
{
//PictureBoxのサイズに合わせて表示
pictureBox1.SizeMode = PictureBoxSizeMode.StretchImage;
pictureBox2.SizeMode = PictureBoxSizeMode.StretchImage;
}
private void button1_Click(object sender, EventArgs e)
{
//画像の読込み
_image = Cv2.ImRead(@"C:\coffee.jpg");
pictureBox1.Image = BitmapConverter.ToBitmap(_image);
}
private void button2_Click(object sender, EventArgs e)
{
//グレースケール化
var grayImage = _image.CvtColor(ColorConversionCodes.BGR2GRAY);
//PictureBoxに表示 MatをBitMapに変換
pictureBox2.Image = BitmapConverter.ToBitmap(grayImage);
GetPixel(grayImage);
}
private void GetPixel(Mat grayImage)
{
_pixels = new List<List<string>>();
var adjustImage = new Mat();
//画像サイズを1/4に変更(画像が大きいため)
Cv2.Resize(grayImage, adjustImage, new OpenCvSharp.Size(grayImage.Width / 4, grayImage.Height / 4));
var width = adjustImage.Width;
var height = adjustImage.Height;
//画素にアクセスし、値を取得
for(var y = 0; y< height; y++)
{
var line = new List<string>();
for(var x = 0; x < width; x++)
{
line.Add(adjustImage.At<Vec3b>(y,x)[0].ToString() + ",");
}
_pixels.Add(line);
}
}
private void button3_Click(object sender, EventArgs e)
{
var dialog = new SaveFileDialog();
var now = DateTime.Now;
string result = now.ToString("yyyyMMddHHmm");
dialog.FileName = result + ".csv";
if(dialog.ShowDialog() == DialogResult.OK)
{
//取得したListの値をcsvに出力
var sw = new StreamWriter(dialog.FileName, false, Encoding.GetEncoding("shift_jis"));
foreach(var writeLies in _pixels)
{
string lines = null;
foreach(var writeline in writeLies)
{
if(lines == null)
{
lines = writeline;
}
else
{
lines += writeline;
}
}
sw.WriteLine(lines);
}
sw.Close();
}
}
}
}次に詳細の解説をしていきます。
グレースケール化までは前回の記事に記載してあるので、そちらをご覧ください。

画素値へのアクセスと取得
画素値へアクセスするにはAt<Vec3b>にて行います。
At<Vec3b>にて取得した値をリストにAddすることにより、画素値を取得しています。
今回はcsvに出力し、グレースケールを表現するために、画像と同じになるように値をListに格納しています。
List<String>に1行分の値を格納し、右端まで行ったら
List<List<Stirng>>に格納し、次の行へ移るということをしています。
private void GetPixel(Mat grayImage)
{
_pixels = new List<List<string>>();
var adjustImage = new Mat();
//画像サイズを1/4に変更(画像が大きいため)
Cv2.Resize(grayImage, adjustImage, new OpenCvSharp.Size(grayImage.Width / 4, grayImage.Height / 4));
var width = adjustImage.Width;
var height = adjustImage.Height;
//画素にアクセスし、値を取得
for(var y = 0; y< height; y++)
{
var line = new List<string>();
for(var x = 0; x < width; x++)
{
line.Add(adjustImage.At<Vec3b>(y,x)[0].ToString() + ",");
}
_pixels.Add(line);
}
}csvへ出力
ここでは、SaveFileDialogで保存ファイル名や拡張子(csv)などを設定しています。
StreamWriterにてファイルにテキストを書き込んでいます。
こちらもWriteLineにて1行ずつ書き込みを行っています。
private void button3_Click(object sender, EventArgs e)
{
var dialog = new SaveFileDialog();
var now = DateTime.Now;
string result = now.ToString("yyyyMMddHHmm");
dialog.FileName = result + ".csv";
if(dialog.ShowDialog() == DialogResult.OK)
{
//取得したListの値をcsvに出力
var sw = new StreamWriter(dialog.FileName, false, Encoding.GetEncoding("shift_jis"));
foreach(var writeLies in _pixels)
{
string lines = null;
foreach(var writeline in writeLies)
{
if(lines == null)
{
lines = writeline;
}
else
{
lines += writeline;
}
}
sw.WriteLine(lines);
}
sw.Close();
}
}おまけ:csv上でグレースケール化
出力したcsvを開いても、数値が羅列されているだけで、見ていても何かわかりません。

そこで、条件付き書式にて、セルに色付けを行います。
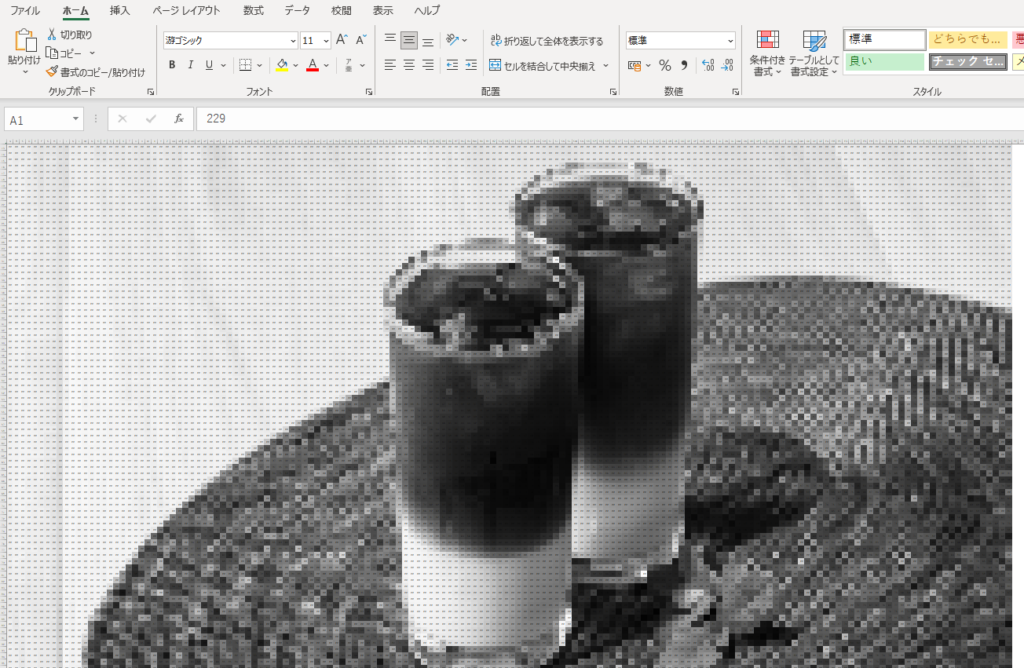
手順:「値が入っているセル全てを選択」⇒「条件付き書式」⇒「新しいルール」
⇒「条件を設定(0:黒ー255白)」と入力することにより下記の画像になります。

まとめ
以上が画素値の取得方法とcsv出力方法でした。
使い道はいまいちピンと来ませんが、画像の解析などに活用できればと思います。
何かの参考になればうれしいです。
以上、最後までご覧いただきありがとうございました!
C#の基本が学習したいという方におススメのスクール:侍エンジニア塾のエキスパートコース

