今回は、C#で画像処理を行うためのライブラリ「OpenCvSharp」を使用し、Webカメラを起動させ、キャプチャした画像を表示させるやり方を試したいと思います。
コードは非常に短くシンプルです。
「ココナラ」でC#、OpenCvSharpを使った画像処理アプリの作成を行っています。
もし、作成依頼やお困りごとがあればお気軽にご相談ください!

動作環境
Windows10
VisualStudio2019
OpenCvSharp4
ロジクール B525(Webカメラ) or C615n
B525
C615n
準備
プロジェクト作成
初心者でも扱いやすい、WindowsFormで作っていきます。
WindowsFormを選択し、ファイル名を入力します。今回はImageProcessingとしています。

OpenCvSharpのインストール
こちらは、VisualStudioのNugetにてインストールしていきます。
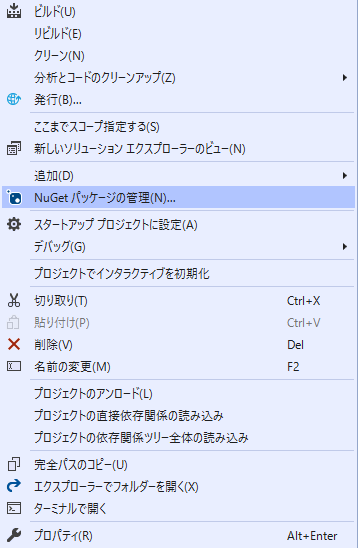
①Nugetパッケージの管理をクリック

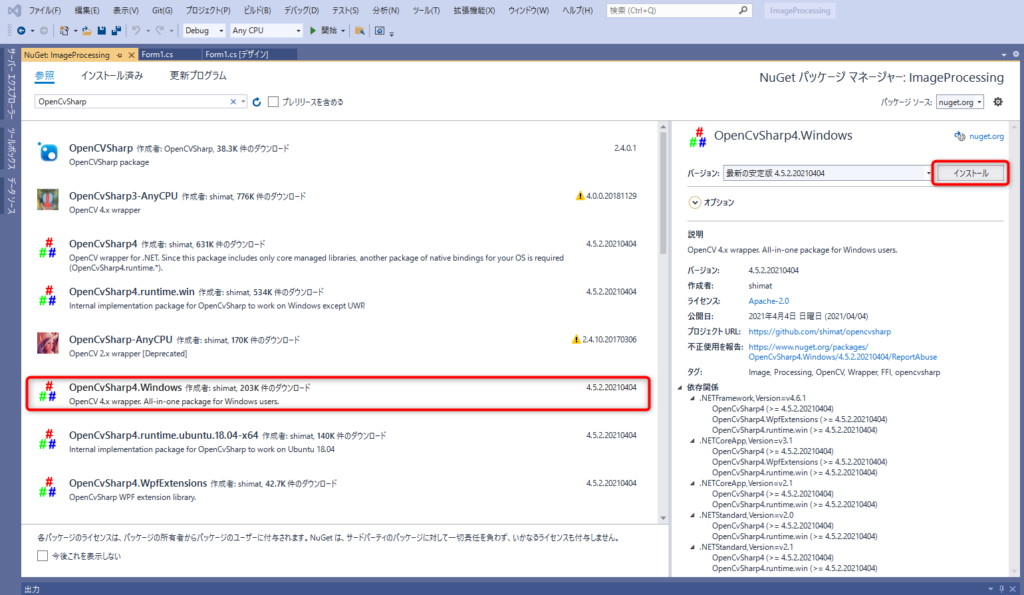
②OpenCvSharpと入力し、OpenCvSharp4.Windowsをクリック、インストールボタンをクリック。
こちらのバージョンを選択すれば、必要な関連ファイルを全てインストールしてくれます。

プロジェクトの参照下を確認するとOpenCvSharpのファイルが追加されていれば、成功です。
前準備は以上となります。
ソースコード
では、ウェブカメラを接続し、キャプチャをするところのコードを載せていきます。
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
//以下、OpenCvsharpの使用とMatの変換用として追加
using OpenCvSharp;
using OpenCvSharp.Extensions;
namespace ImageProcessing
{
public partial class Form1 : Form
{
private Mat _flame;
public Form1()
{
InitializeComponent();
}
private void Form1_Load(object sender, EventArgs e)
{
//PictureBoxのサイズに合わせて表示
pictureBox1.SizeMode = PictureBoxSizeMode.Zoom;
pictureBox2.SizeMode = PictureBoxSizeMode.Zoom;
}
private void button1_Click(object sender, EventArgs e)
{
//VideoCapture作成
using (var capture = new VideoCapture())
{
//カメラの起動
capture.Open(0);
if (!capture.IsOpened())
{
throw new Exception("capture initialization failed");
}
//画像取得用のMatを作成
_flame = new Mat();
while (true)
{
try
{
capture.Read(_flame);
if (_flame.Empty())
{
break;
}
if (_flame.Size().Width > 0)
{
//PictureBoxに表示 MatをBitMapに変換
pictureBox1.Image = BitmapConverter.ToBitmap(_flame);
}
int key = Cv2.WaitKey();
if (this.IsDisposed)
{
break;
}
}
catch (Exception)
{
break;
}
}
}
}
private void button2_Click(object sender, EventArgs e)
{
if (_flame == null)
{
return;
}
//PictureBoxに表示 MatをBitMapに変換
pictureBox2.Image = BitmapConverter.ToBitmap(_flame);
}
}
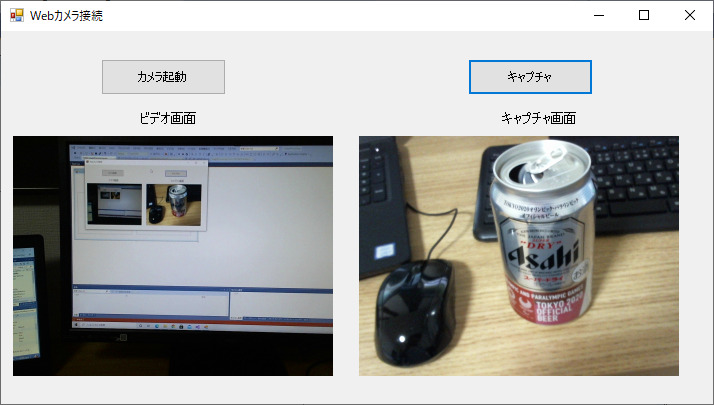
}動作説明
カメラ起動を押すと、Webカメラが起動し、ビデオ画面に表示がされる。
キャプチャボタンを押すと、押した瞬間の映像がキャプチャ画面に表示される。

以上、簡単なコードですが、C#でWebカメラを起動し、キャプチャを取るまでが完成しました。
とても簡単なのでぜひ、トライしてみてください!
C#で画像処理を学ぶためのおススメの書籍
C#でOpenCvを扱う方法などを詳しく解説してくれています。
C#で画像処理を解説してくれている本がほとんどない中、こちらの書籍はいろいろなメソッドの使い方等を事例を交えて解説してくれているため、非常に参考になります。
私はこちらの書籍を参考に画像処理を実装しました。
是非参考にしてみてください。
C#の基本が学習したいという方におススメのスクール:侍エンジニア塾のエキスパートコース

