今回は、Webカメラの映像を1秒毎に自動でキャプチャをする方法をご紹介したいと思います!
一定間隔で映像の切り取りや保存することができれば、
・動画編集
・監視カメラ
などに活用できる部分があると思いますので、興味がある方は是非ご覧ください。
また、下記の記事でWebカメラを使って手動でキャプチャする方法(ボタンクリック)の記事を書きましたので、まだ読まれていない方はあわせてご覧いただけたらと思います。

「ココナラ」でC#、OpenCvSharpを使った画像処理アプリの作成を行っています。
もし、作成依頼やお困りごとがあればお気軽にご相談ください!

前準備
Visual Studio 2019のインストール
下記にインストール方法をまとめたので参考にしてください。

ソースコードと解説
処理内容
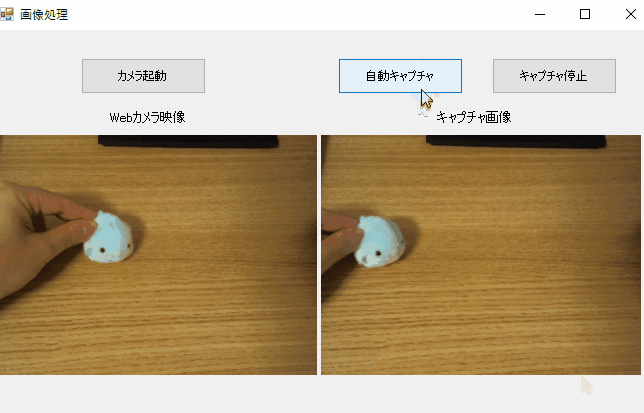
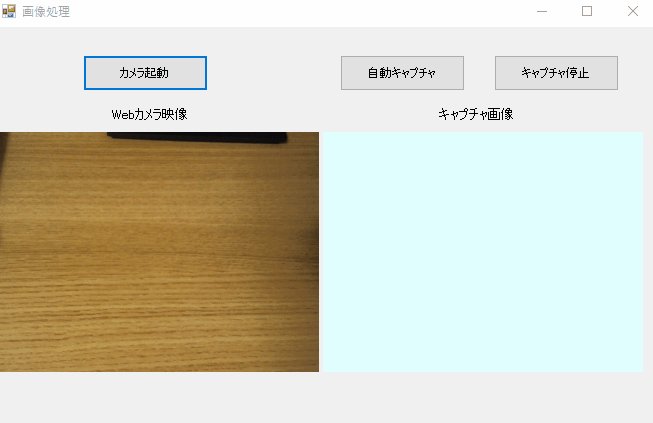
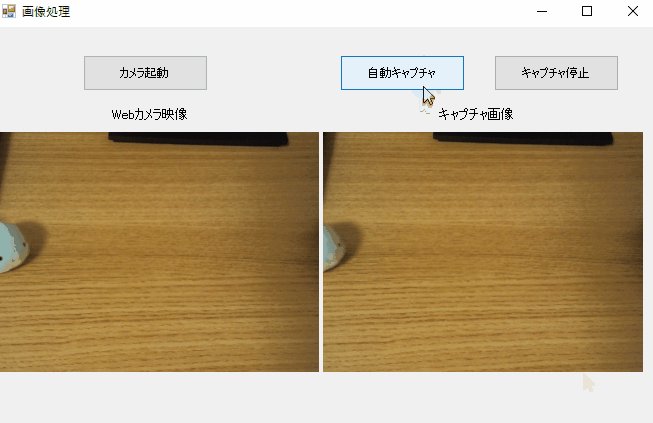
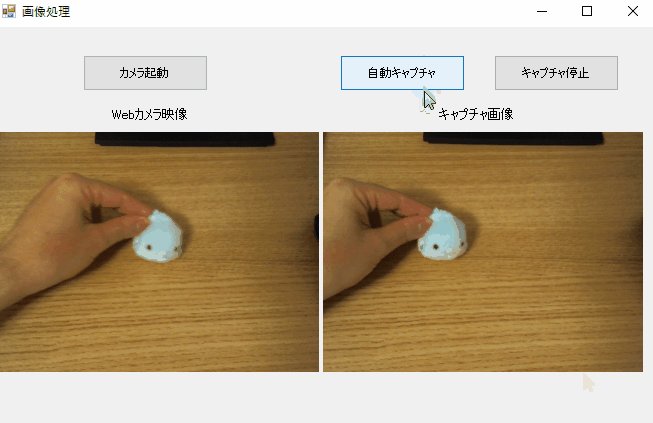
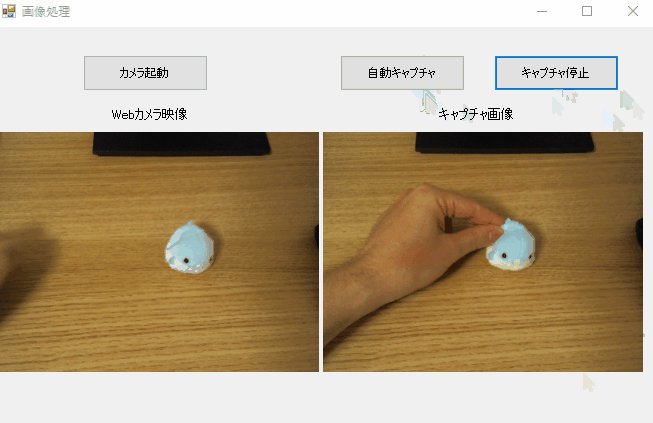
①ウェブカメラを接続
②自動キャプチャ開始を押す
③1秒毎に映像をキャプチャし、PictureBoxにキャプチャ画像が表示される
ソースコード

まずは全体のコードを載せていきます。
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
using OpenCvSharp;
using OpenCvSharp.Extensions;
using System.IO;
namespace ImageProcessing
{
public partial class Form1 : Form
{
private Mat _flame;
public Form1()
{
InitializeComponent();
}
private void Form1_Load(object sender, EventArgs e)
{
//PictureBoxのサイズに合わせて表示
pictureBox1.SizeMode = PictureBoxSizeMode.StretchImage;
pictureBox2.SizeMode = PictureBoxSizeMode.StretchImage;
}
private void button1_Click(object sender, EventArgs e)
{
//VideoCapture作成
using (var capture = new VideoCapture())
{
//カメラの起動
capture.Open(0);
if (!capture.IsOpened())
{
throw new Exception("capture initialization failed");
}
//画像取得用のMatを作成
_flame = new Mat();
while (true)
{
try
{
capture.Read(_flame);
if (_flame.Empty())
{
break;
}
if (_flame.Size().Width > 0)
{
//PictureBoxに表示 MatをBitMapに変換
pictureBox1.Image = BitmapConverter.ToBitmap(_flame);
}
int key = Cv2.WaitKey();
if (this.IsDisposed)
{
break;
}
}
catch (Exception)
{
break;
}
}
}
}
private void button2_Click(object sender, EventArgs e)
{
var capture = _flame;
if(capture == null)
{
return;
}
pictureBox2.Image = BitmapConverter.ToBitmap(capture);
//タイマーをONにする
timer1.Enabled = true;
}
private void button3_Click(object sender, EventArgs e)
{
//タイマーをOFFにする
timer1.Enabled = false;
}
/// <summary>
/// 自動キャプチャ
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void timer1_Tick(object sender, EventArgs e)
{
var autoCapture = _flame;
if(outCapture == null)
{
return;
}
pictureBox2.Image = BitmapConverter.ToBitmap(autoCapture);
}
}
}次に詳細の解説をしていきます。
自動キャプチャする方法
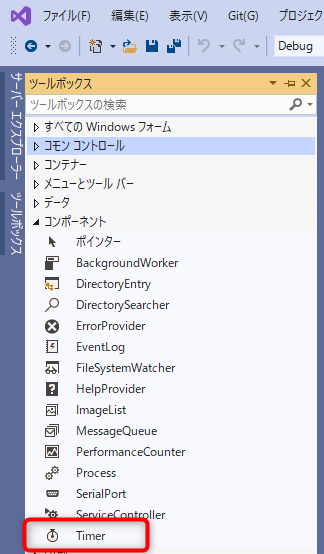
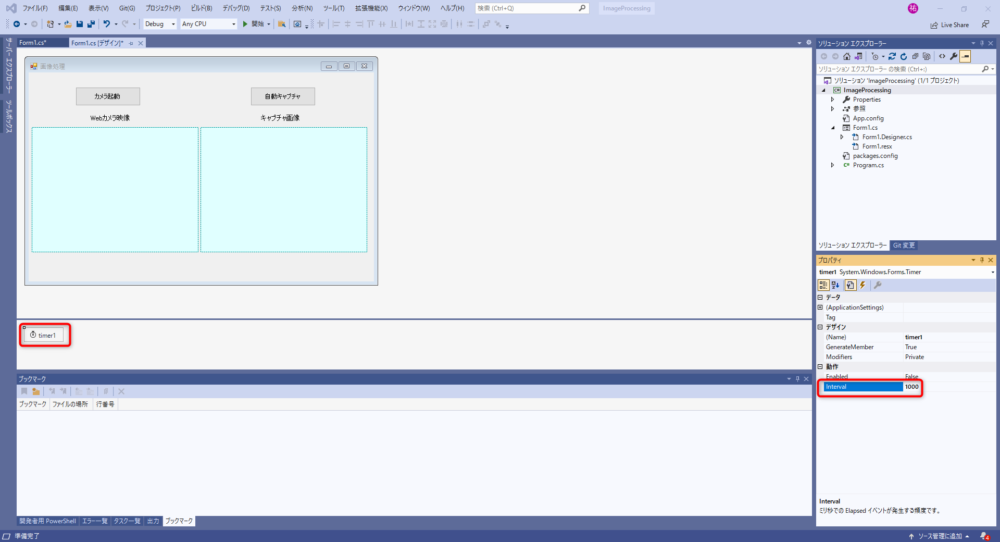
①ツールボックスからTimerを選択し、プロジェクトに追加をします。

②TimerのIntervalを1000(1秒)に設定します。

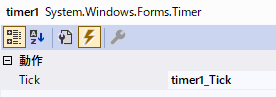
③Timerのイベントを作成します。

ボタン2(自動キャプチャ)を押すことにより、Timerがオンになり、
1秒毎にTimerイベント(timer_Tick)が動作します。
それにより、Webカメラの映像が1秒毎にキャプチャされ続け、PictureBoxに表示されます。
private void button2_Click(object sender, EventArgs e)
{
var capture = _flame;
if(capture == null)
{
return;
}
pictureBox2.Image = BitmapConverter.ToBitmap(capture);
//タイマーをONにする
timer1.Enabled = true;
}
/// <summary>
/// 自動キャプチャ
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void timer1_Tick(object sender, EventArgs e)
{
var outCapture = _flame;
if(outCapture == null)
{
return;
}
pictureBox2.Image = BitmapConverter.ToBitmap(outCapture);
}まとめ
以上がWebカメラの映像を一定間隔ずつキャプチャする方法となります。
今回は動作が分かり易くするために、キャプチャをしましたが、一定間隔ずつ画像を保存するようなしょりにすることで、監視カメラのような使い方をすることが可能となります。
他にも、一定間隔毎にキャプチャをさせ、その画像を画像処理することにより、結果を得るといったこともさせることができるので、興味がある方は是非試してみてください!
最後までご覧いただきありがとうございました!
C#で画像処理を学ぶためのおススメの書籍
C#でOpenCvを扱う方法などを詳しく解説してくれています。
C#で画像処理を解説してくれている本がほとんどない中、こちらの書籍はいろいろなメソッドの使い方等を事例を交えて解説してくれているため、非常に参考になります。
私はこちらの書籍を参考に画像処理を実装しました。
是非参考にしてみてください。
C#の基本が学習したいという方におススメのスクール:侍エンジニア塾のエキスパートコース